
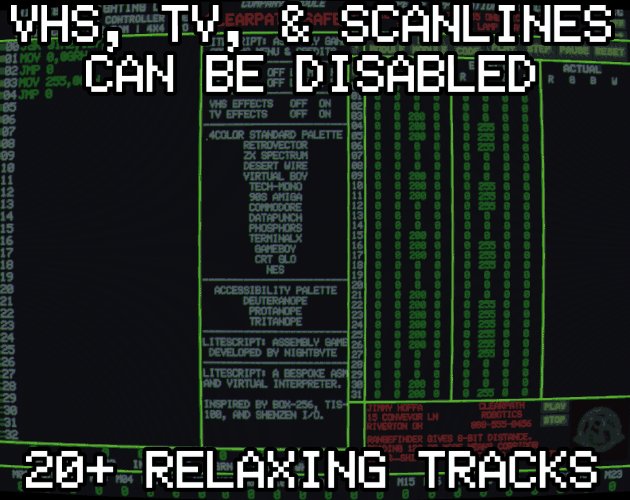
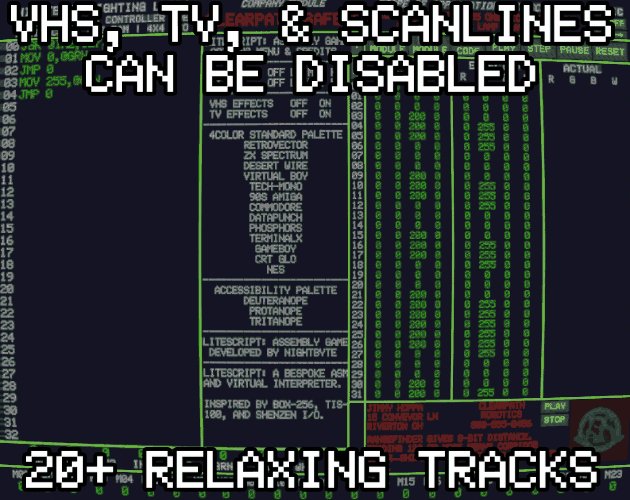
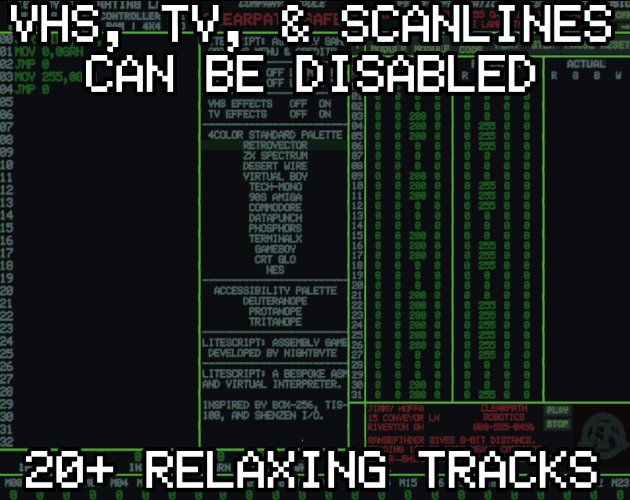
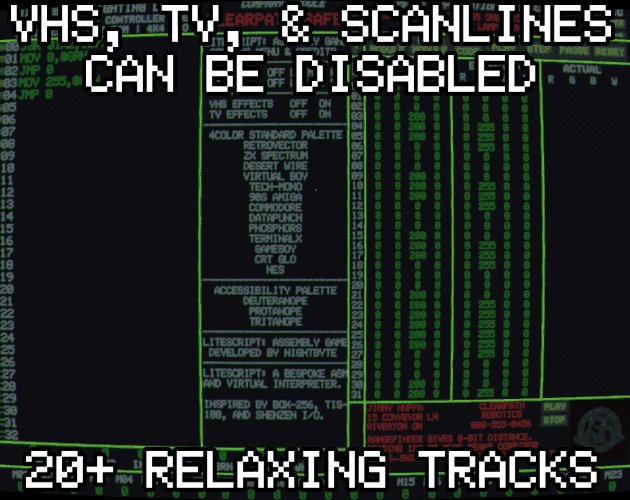
LiteCode: An Assembly Game
LiteCode: An Assembly Game
A byte-sized, retro RGBW-lighting logic simulator.
Solutions at nightbyte.net/LLC24
Welcome New Employee
You’ve just been hired by Nightbyte Lighting.
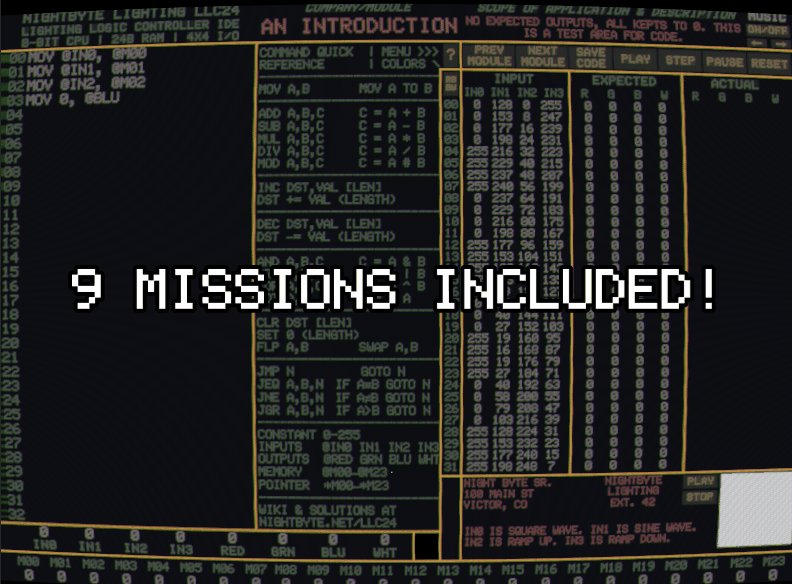
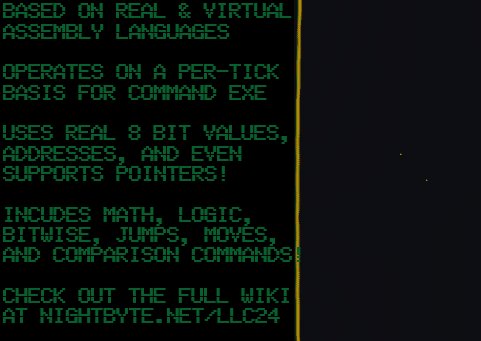
Your tool: LiteCode IDE – a tiny 8-bit assembly language & compiler that runs on the virtual LLC24 controller.Use basic commands, memory management, and control the output to RGBW lighting (Red Green Blue White).
- Write
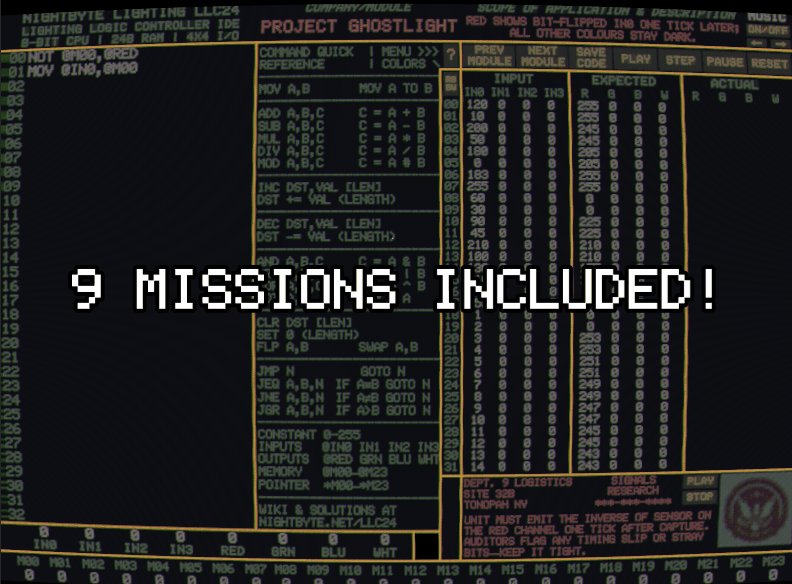
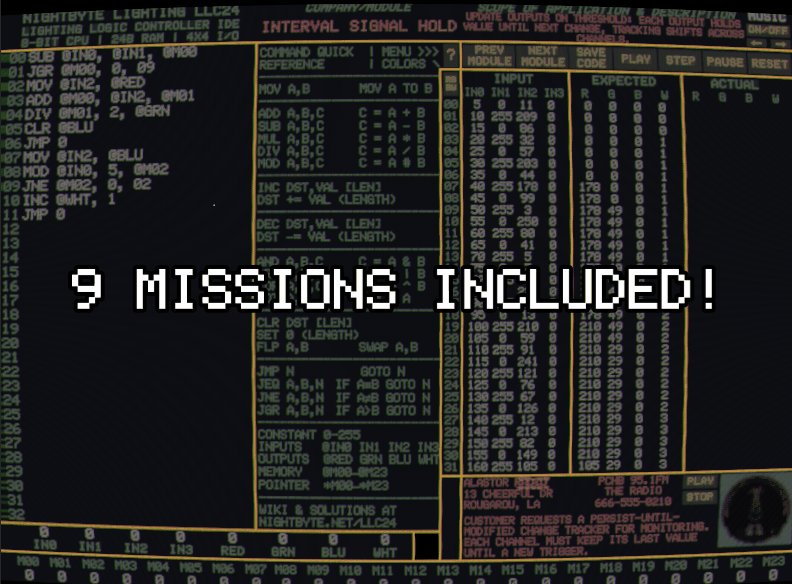
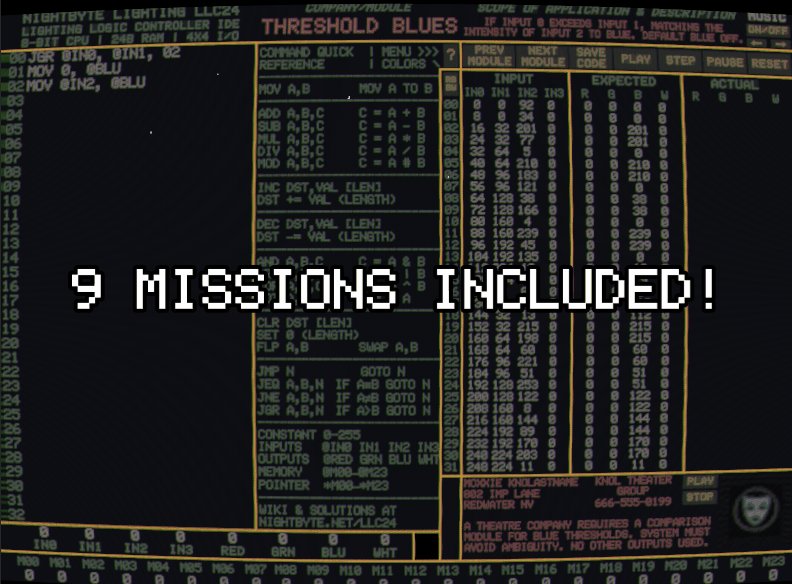
MOV,ADD,JMPand more in the built-in IDE. - Solve client contracts: forklifts, ferries, radio demons & more.
- Live dataviewer for INPUTS and RGBW OUTPUTS.
- Instant error highlighting—code keeps running, just like real hardware.
- Created in 48 hours for Mini Jam 183 (Calculations & 4 Colors).
Learn To Code
- Press Play to run your code. Use Step, Pause, or Reset as needed.
- Each line & I/O executes once per tick for the current input row.
- Match your outputs to the expected values on the right panel.
- Finish all missions...or just chill in the sandbox tutorial.
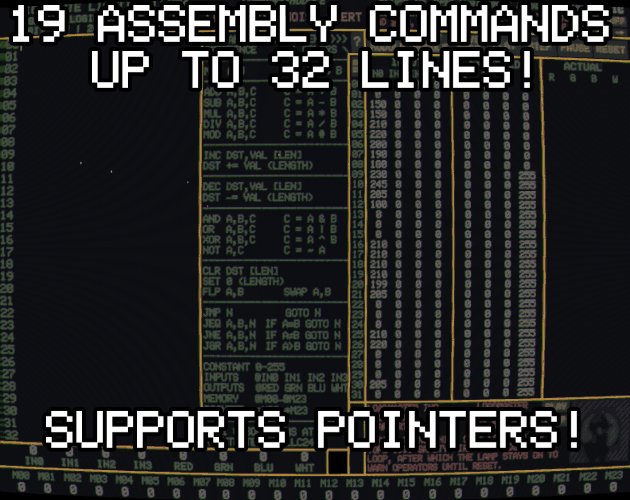
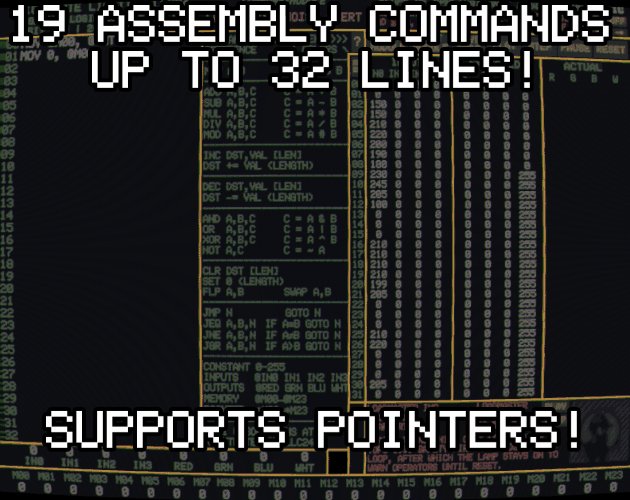
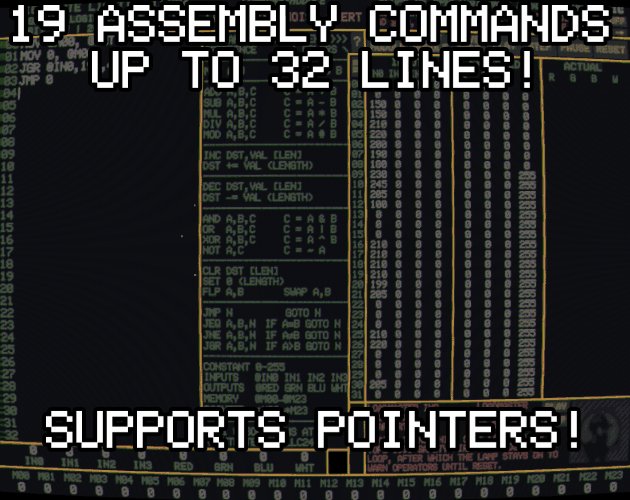
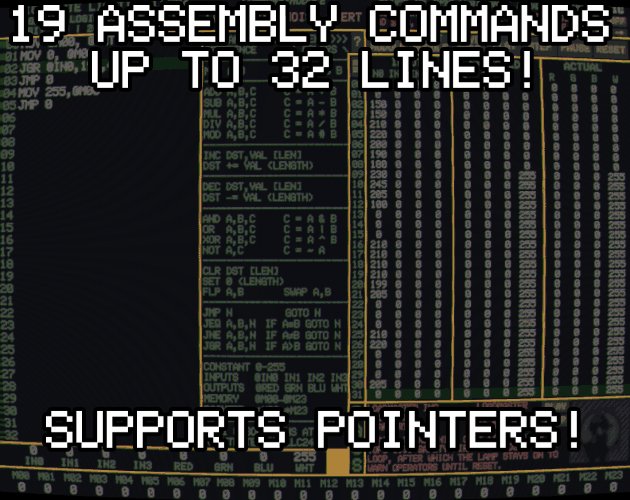
LiteCode Quick-Ref
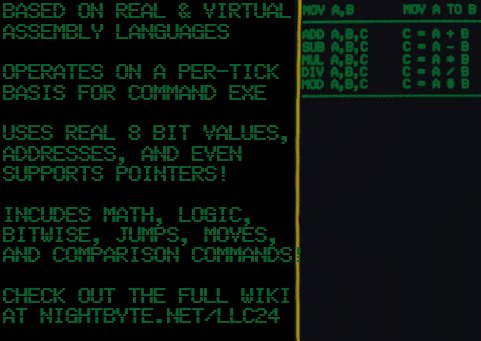
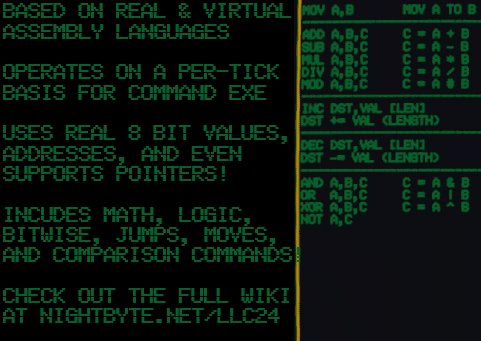
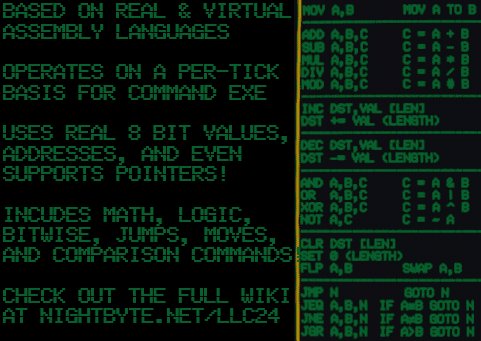
MOV a,b a → b ADD a,b,c c = a + b SUB a,b,c c = a − b MUL a,b,c c = a * b DIV a,b,c c = a / b MOD a,b,c c = a # b INC dst,val [len] dst += val DEC dst,val [len] dst -= val AND a,b,c c = a & b OR a,b,c c = a | b XOR a,b,c c = a ^ b NOT a,c c = ~a CLR dst [len] set 0 FLP a,b swap JMP n goto n JEQ a,b,n if a==b → n JNE a,b,n if a!=b → n JGR a,b,n if a>b → n Consts 0-255 Inputs @IN0-@IN3 Outputs @RED @GRN @BLU @WHT Memory @M00-@M23 Pointers *M00-*M23
Credits
- Design / Code: Nightbyte
- Music: Sidearm Studios
- Font: Ash Pikachu Font
- Engine: Unity 2022.3
- Inspired by: BOX-256, TIS-100, Shenzhen I/O
More info & docs: nightbyte.net/LLC24
Enjoy the game!
| Status | In development |
| Platforms | HTML5 |
| Release date | Apr 28, 2025 |
| Author | NightByte |
| Genre | Simulation, Puzzle |
| Made with | Unity, Adobe Photoshop, Audacity |
| Tags | 2D, 8-Bit, Incremental, Indie, Pixel Art, Retro, Singleplayer, Text based, Unity |
| Asset license | Creative Commons Attribution v4.0 International |
| Average session | About a half-hour |
| Languages | English |
| Inputs | Keyboard, Mouse |
| Accessibility | Color-blind friendly, Subtitles, High-contrast |
| Links | Homepage, Support |





Comments
Log in with itch.io to leave a comment.
This is extremely cool, but I feel like the step tool is a bit misleading. It's visually stepping through instructions one line at a time, but in actuality it's running through one complete execution of the instructions once at a time...? Not totally sure about that.
Actually, maybe that's not true either. Something feels a bit misleading here, but I can't quite say what it is lol.
Throws error at the first screen:
Browser: Google Chrome 135.0.7049.115 (64-bit)
Unity log:
Creating WebGL 2.0 context.
Renderer: WebKit WebGL
Vendor: WebKit
Version: OpenGL ES 3.0 (WebGL 2.0 (OpenGL ES 3.0 Chromium))
this seems really cool. but like the docs say "*EACH* line is executed every tick". That doesn't seem like what's happening, is that supposed to say "*ONE* line is executed every tick"?
fun game with nice music